Internal Angular Library
- Angular
- SCSS
- HTML
A common-code library for all Angular projects made for Westgate. Originally written in AngularJS then upgraded to Angular 7, and later, Angular 11.
- Designer Jose De La Vega
-
Developers
Josh Delgado,
Terry Davies - Client Westgate Resorts

The Problem(s)
Have you ever played one of those “spot the difference” games from Highlights Magazine? That’s what it was like developing our internal applications before we created this library. Sure, we had a common library, but it was maintained the same way an 6 year old maintains a fish tank: poorly and only when someone in charge noticed the fish were dying.
Some components were treated as a StackOverflow examples to be copypasta-ed. Others began as application-specific components but later were copied into a new application instead of abstracted into the library, leaving us with two (or more) snippets to maintain in parallel. And what was most frustrating for our designers, the few blues in our brand had evolved into a mess of (no joke) 37 slight blue variations.
All this inconsistency led to increased development times, development of redundant code, and an eerie sense of discord when navigating within our Intranet.
Unfortunately, the code repository is private by corporate decree and all legacy repositories before 2020 are lost. I've included code snippets and images from the style guide to help illustrate what was done.
The Project
The Process
We define essential components, styles, and services across apps such as form fields and controls.

<div (click)="closeModal(null, $event)" class="ac-modal" [ngClass]="modalClass ? 'ac-modal--'+modalClass : ''" *ngIf="showModal"
[@modalAnimation]>
<div class="ac-modal__inner">
<h2 class="ac-modal__title" *ngIf="modalTitle"></h2>
<ng-container *ngIf="!loading">
<ng-content></ng-content>
</ng-container>
<mat-spinner class="ac-modal__spinner" diameter="48" *ngIf="loading"></mat-spinner>
<span *ngIf="allowClose && !hideClose" class="ac-modal__close" (click)="closeModal(null, $event)"></span>
</div>
</div>
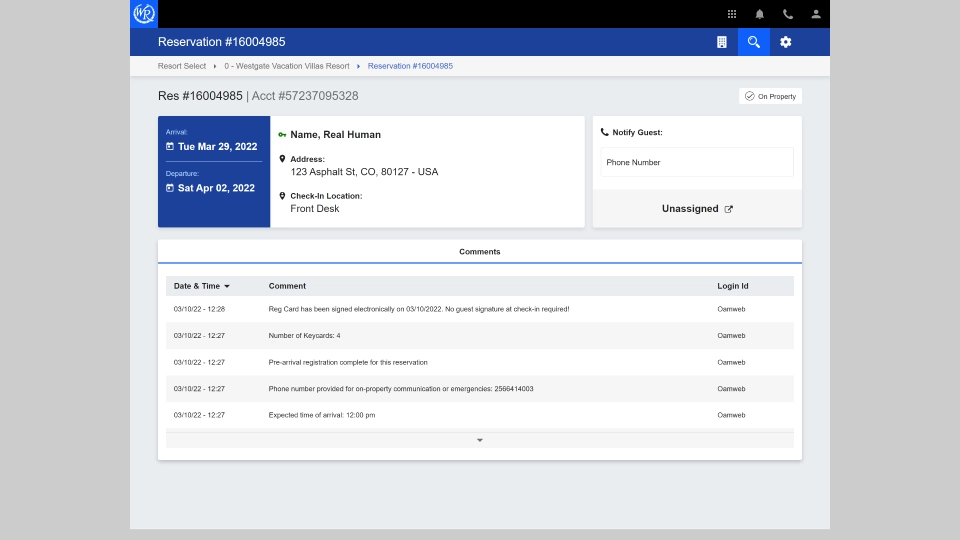
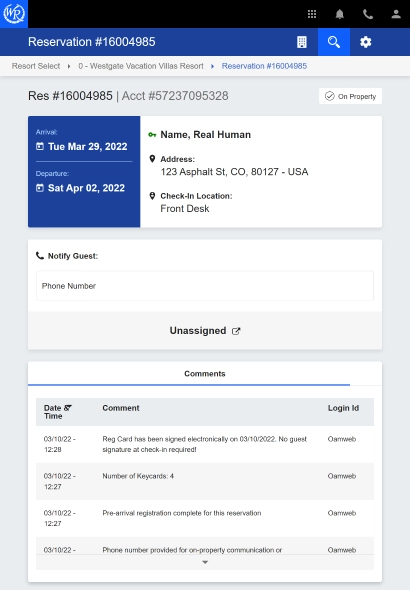
The most used complex components, such as modals and search forms, have flexible abstractions which reduces development time and eases the learning curve.
The framework contains variables for all colors and branding elements used throughout our Intranet. Additionally, every color combination is verified to be ADA compliant.


Frequently used components, elements, and patterns that don't require abstraction exist to be invoked wherever needed.
All style declarations are written using the Block Element Modifier naming convention which greatly helps developers zero-in on bugs.
@import "ic-settings";
.dashboard-content-section {
padding-bottom: 2.5rem;
&__header {
display: flex;
align-items: baseline;
flex-wrap: nowrap;
justify-content: space-between;
padding-bottom: 0.5rem;
}
&__title {
display: inline-block;
@include ac-text-24();
margin: 0;
}
&__subtitle {
display: inline-block;
@include ac-text-small();
color: $ac-gray-secondary;
margin-left: 1rem;
}
&__body {
&--no-data {
padding: 2.5rem;
text-align: center;
background-color: $ac-gray-tertiary;
}
}
}

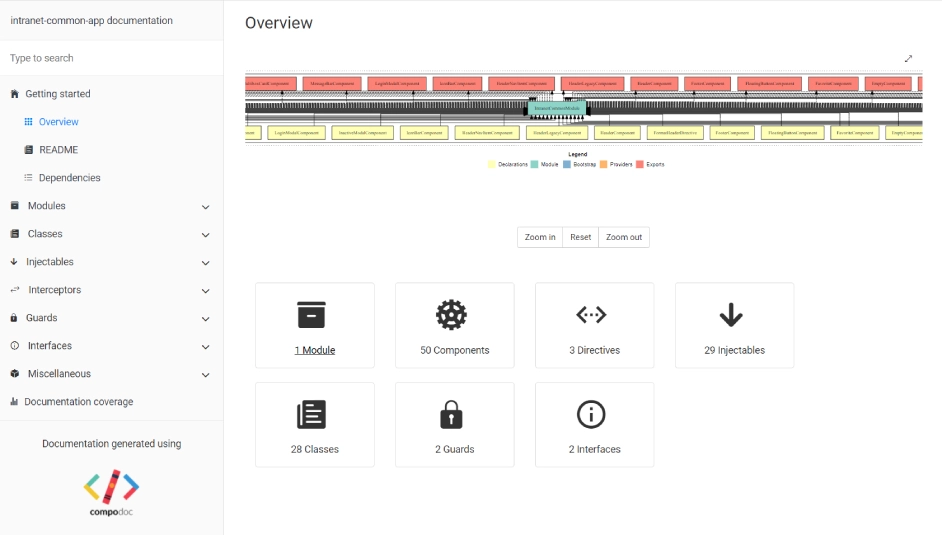
We use Compodoc to generate basic documentation for the components and services within the library.
Conclusion
Since the company continues to develop new applications with unique needs and use-cases, this is a living library. But in the time it's been a part of our development cycle the number of basic questions and "this already exists" review comments has drastically decreased. Additionally, the level of knowledge developers need to create a well-functioning and on-brand application has gone from a few months to a few weeks.
Our internal applications have escaped the uncanny valley and feel like a single cohesive brand.
Get In Touch
I'm not actively looking for new oppourtunities but I'm not a hermit. Reach out with questions, comments, or even just to say hey.
Say What's Up